Développement du site wordpress
Page de suivi du développement du site web
=Documents de référence : Dropbox/2013 Remix Biens Communs/09_Site_web
Serveur de développement
http://dev-wp.remixthecommons.org/ devwp est le serveur de développement officiel.
[http://dev.remixthecommons.org/] dev.remix est l'ancien site dev que j'ai gardé en place pour référence.
Police
il s'agit de la museo gratuite (en 300 et 700) http://www.exljbris.com/museo.html
Voici la licence
- 4.b.IV. Direct Linking of Opentype or Embedded Opentype Files with the @font-face CSS property (ONLY for FREE fonts) If the font is a free font ($0.00 license fee), you may use this font for Font-Face embedding, but only if you put a link to www.exljbris.nl on your page and/or put this notice /* A font by Jos Buivenga (exljbris) -> www.exljbris.com */ in your CSS file as near as possible to the piece of code that declares the Font-Face embedding of this font.
Logo
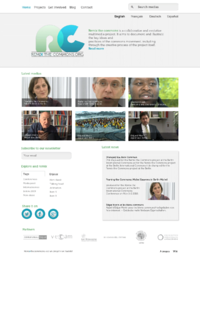
Maquette graphique
Proposition courante :
Commentaires :
On part sur une palette du logo
- bleu pour les liens
- vert pour les tetes de chapitre
- gris pour délimiter les masses
- Fiche du catalogue
http://proto.remixthecommons.org/v4/index_fiche.html
- Page Projet
http://proto.remixthecommons.org/v4/index_projet.html
Pour la page d'accueil, voici l'intégration finale:
http://proto.remixthecommons.org/v4/
Un point sur la boite de mots clefs :
Types d'enjeux :
- La boite devra afficher uniquement les têtes de séries du jeu de catégories
Communs culturels
- -Communs de la connaissance
- -Communs globaux
- -Communs infrastructurels
- -Communs traditionels
- -Communs de voisinage
- -Marché en commun
- -Médecine et santé en communs
je pense que nous pourrions adopter le terme *Communs* ou *Biens communs* pour l'onglet et les items suivants :
- -culturels
- -connaissance
- -globaux
- -infrastructurels
- -traditionels
- -urbains
- -Marché
- -Médecine et santé
En anglais : *commons*
- -Cultural
- -Knowledge
- -Global
- -Infrastructure
- -Traditional
- -Neighborhood
- -Market
- -Medical And Health
Cliquer sur un de ces items renvoie en résultat les doc correspondants à l'ensemble des sous-catégories.
Mockups
Les mockup se trouvent sur dropbox : /Dropbox/2013 Remix Biens Communs/09_Site_web
page d’accueil
mockup 3 et 4
- refonte des categories en tags / enjeux sous forme de panneaux avec tabulations
- ajout de boutons sociaux (en share it plutôt qu'en follow us)
- la version 4 est une version enrichie, on ajoute un autre texte et à en face le clip de daniel
mockup 5
il s'agit d'une nouvelle déclinaison de la page d’accueil plus orienté sur le catalogue on affiche le moteur de recherche en grand
les tags / catégories ne servent plus à explorer les collections mais à filtrer la recherche
page média
il s'agit d'une page média (1 extrait du calalogue)
- affichage du média avec son titre et ses explications, ses metas
- boutons réseaux sociaux
si le projet est vraiment sur le remix
- il faudra avoir un bouton embed ou download (faisabilité technique si les médias sont héberges un peu partout ? )
à gauche des chapitres
- (je ne suis pas sur si cela s'applique aussi sur les pages ou c'est plutôt pour les projets ?) Fred -> ne s'applique pas
page projet
on affiche le texte d'introduction à gauche les chapitres (pour explorer les 6 à 7 projets)
en bas le listing (facultatif) des médias liés à ce projet
Intégration HTML / CSS
http://proto.remixthecommons.org/v1/
Tout n'est pas fini mais l'essentiel figure (il reste le moteur de recherche et qq effets graphiques)
- la maquette est compatible HTML5
- testé avec succès en local
- sur windows 7 chrome 15, FF 20, IE 8
- sur android (chrome et firefox)
- batterie de test depuis http://browsershots.org/http://proto.remixthecommons.org/v1/
- la charte est "responsive"
- elle s'adapte automatique à la largeur de l'écran de l'écran large à la tablette et au mobile
avec les formulaires
Logos
- partenaires du projet (organisations membres du collectif) : Communautique, FMAS, Kër Thiossane, Lartes, Vecam (par ordre alpha)
- soutiens : Francophonie, FPH : Fondation Charles Leopold Mayer
Latest medias ajouté
Liens / pages utiles
page participez
http://www.remixthecommons.org/participate/
le panneau de gauche est un widget éditable dans le style de la charte du site,